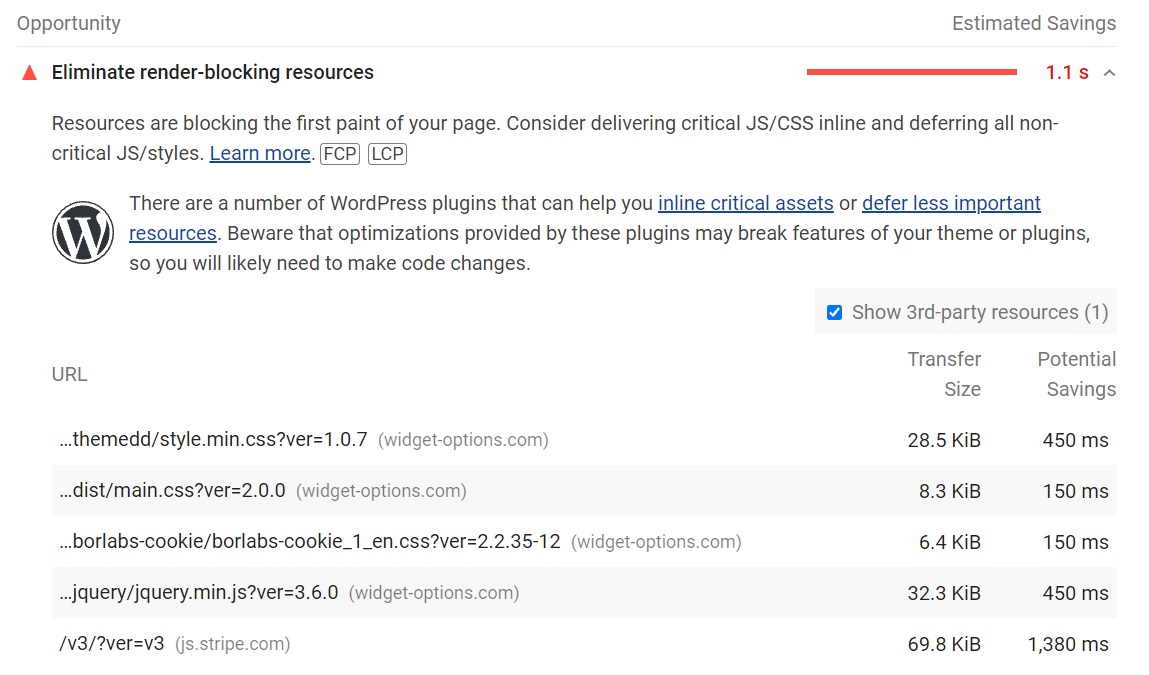
More often than not, when we audit the performance of our website, we get suggestions to Eliminate render-blocking resources.

What Is Render-Blocking JavaScript and CSS?
When we load our website into a browser, it sends out calls to each and every script in a queue. Usually, that queue needs to be empty before the website is visible in the browser. There are two types of render-blocking URLs: scripts and stylesheets.
The render-blocking JavaScript and CSS files can stop your website from loading fully. In most cases you will need to reload the website to fully load the resources.
When the script queue is very long, it can take a while before visitors are able to access your site. Often, many of these scripts aren’t necessary for viewing the website right away, and could just as easily wait to run until after the site itself is fully loaded.
Aside from JavaScripts and CSS files there are other Common Render-Blocking Resources such as:
- Third-party code
- Heavy Plugins
- jQuery
- Fonts
- Animations
- Page builders
- WooCommerce
Here’s How To Eliminate Render-Blocking Resources In WordPress
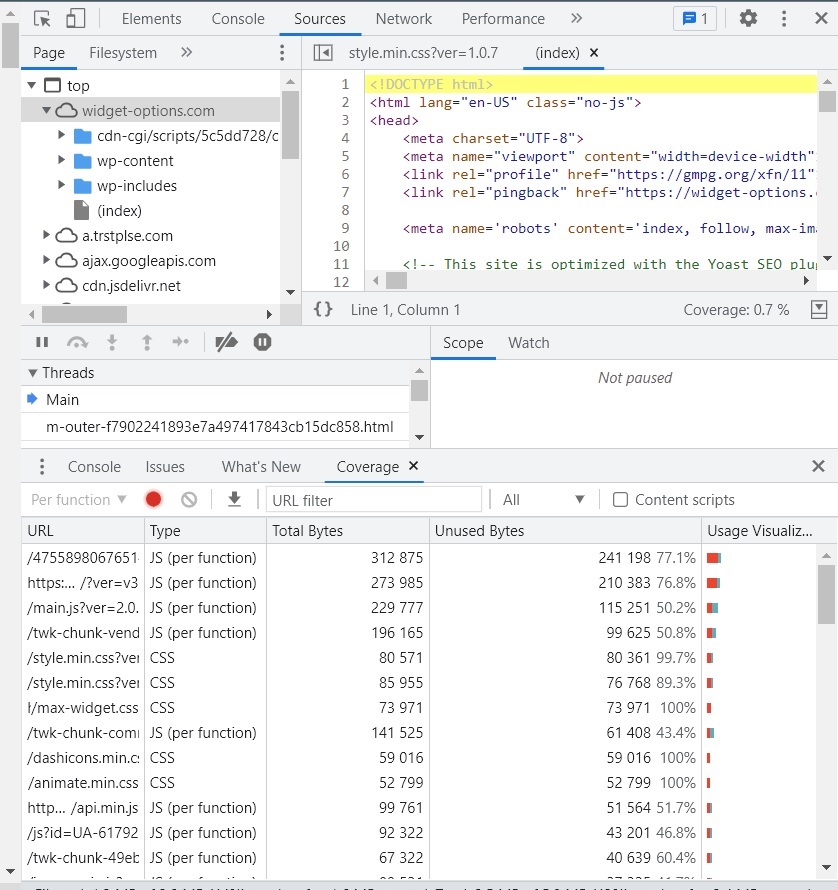
Identify Critical Resources.
Reducing the impact of render-blocking resources, is to identify what’s critical and what’s not. The Coverage tab in Chrome DevTools can help you find unused JavaScript and CSS code. Removing unused code can speed up your page load and save your mobile users cellular data.

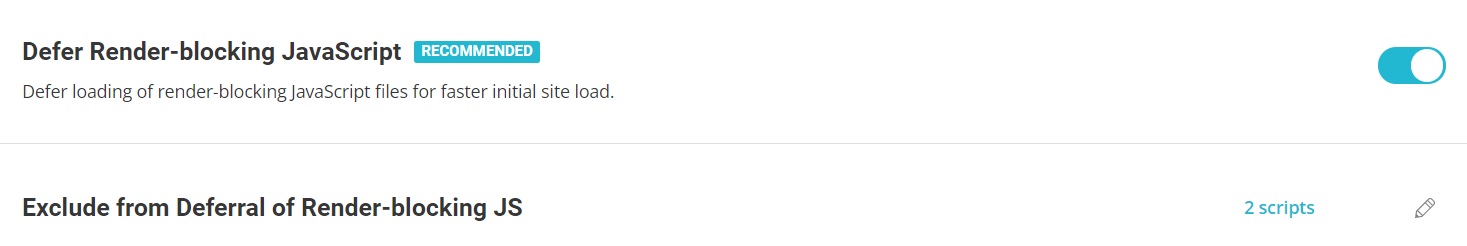
Defer JavaScript
Most cache plugins have options to defer Javascript. Autoptimize, WP Rocket, Async JavaScript, LiteSpeed Cache, SiteGround Optimizer and W3C Total Cache are worth trying.
In some cases, the display and functionality of the site become different once Javascript has been deferred and most of the cache plugins have the option to exclude JS files to avoid such issues.
Deferring JavaScript using SG Optimizer is just one click and you can exclude JS file from deferral of Render-blocking JS.

Optimize Critical CSS
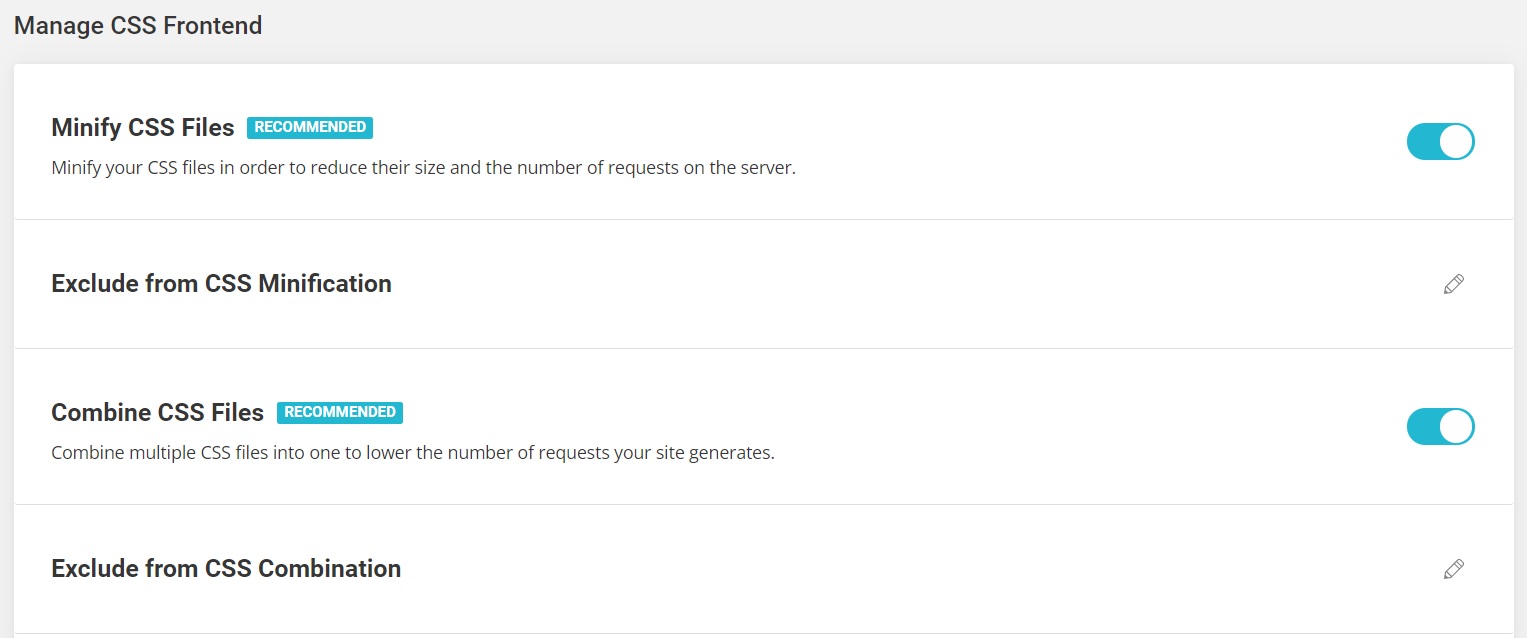
Most cache plugins also have an option to optimize CSS delivery. SG Optimizer lets you minify and combine CSS files.

Autoptimize also lets you aggregate inline CSS, aggregate inline JavaScript, and inline and defer CSS. You can test these, but they can break your WordPress site and overlap with cache plugins.
Web Fonts Optimization, Fonts Preloading and Remove Query Strings from Static Resources
Optimizing fonts can fix multiple errors in PageSpeed Insights related to render-blocking, CLS, and third-party code. Regardless of whether fonts are causing errors, it’s always faster to optimize web fonts and preload them.
Web Fonts Optimization
With this optimization we’re changing the default way to load Google fonts in order to save HTTP requests. In addition to that, all other fonts that your website uses will be properly preloaded so browsers take the least possible amount of time to cache and render them.
Fonts Preloading
Preload the fonts you’re using for faster rendering and better site performance. Make sure you preload only the fonts that are actually in use.
Remove Query Strings from Static Resources
Removes version query strings from your static resources improving the caching of those resources.
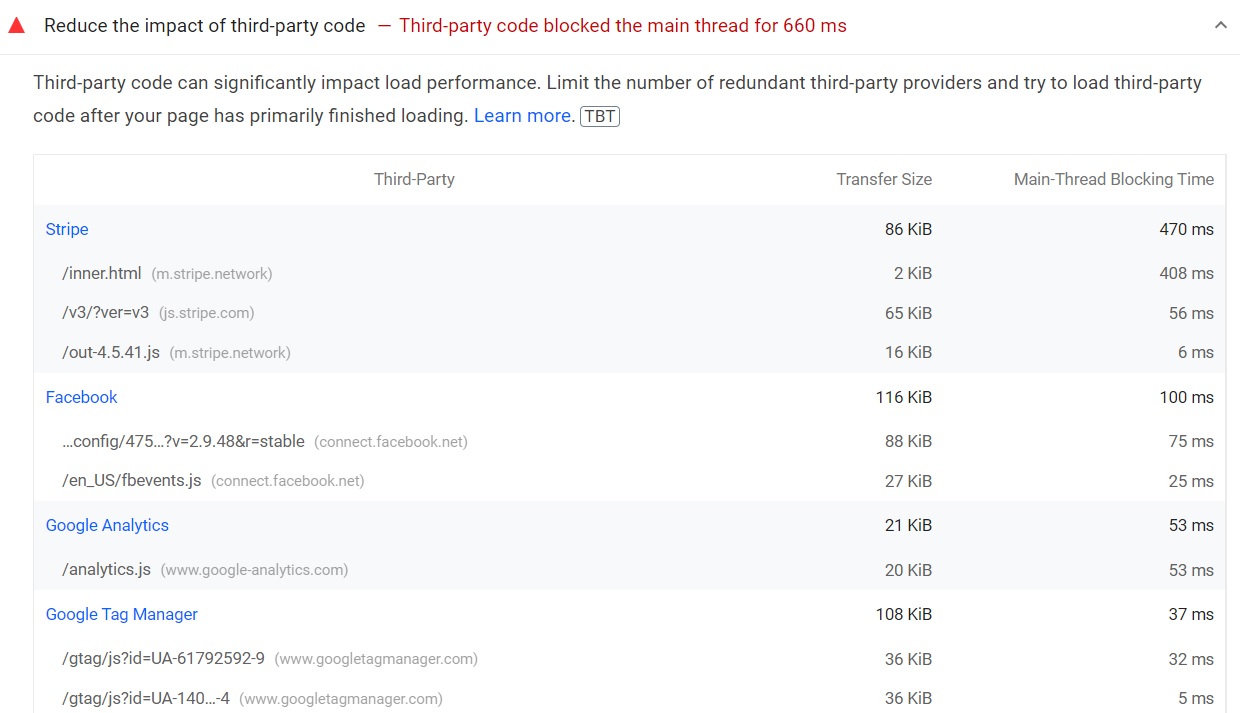
Reduce Impact Of Third-Party Code
By default, third-party code added to your WordPress site is render-blocking.
Some third-party code is easy to optimize, but it’s generally best to avoid too much especially when it comes to advertisements, Tag Manager, and heavy social sharing plugins on your blog.
Examples of third-party code:
-
- Google Fonts – host locally and preload them.
- Google Analytics – host locally using a local analytics plugin.
- Google Tag Manager – don’t overtrack and use too many tags.
- Embedded videos – lazy load iframes and use a preview image.
- Google Maps – lazy load iframes or use a screenshot of the map.
- Gravatars (in your comments) – host locally use WP User Avatar.
- Google AdSense – reserve space for ads and specify ad dimensions.

Test and retest through PageSpeed Insights.
Retest your website through Pagespeed Insights to see and check for render-blocking resources. Pagespeed Insights reports on the performance of a page on both mobile and desktop devices, and provides suggestions on how that page may be improved.