A lot of content creators, and blog writers are looking for a solution on how to remove the featured image without the need of totally removing it from the article. The question is why? Well, there are some scenarios where the featured image will not fit the design of the webpage. In that case, why would you remove the featured image when you can just hide it from the post?
Almost every WordPress theme has an option to add a featured image on WordPress posts. However, not all and very limited WordPress themes offer an option to hide your featured image. But you don’t need to worry about that anymore, because in this article we will show you the lists of tips, plugins, and ways on how you can hide your featured image.
Check if your WordPress Themes has the option to hide your featured image.
A featured image is a default feature of WordPress Themes, so the first thing that you have to check is if your theme has the hide featured image options.
Here are the steps to check this feature in your WordPress Theme:
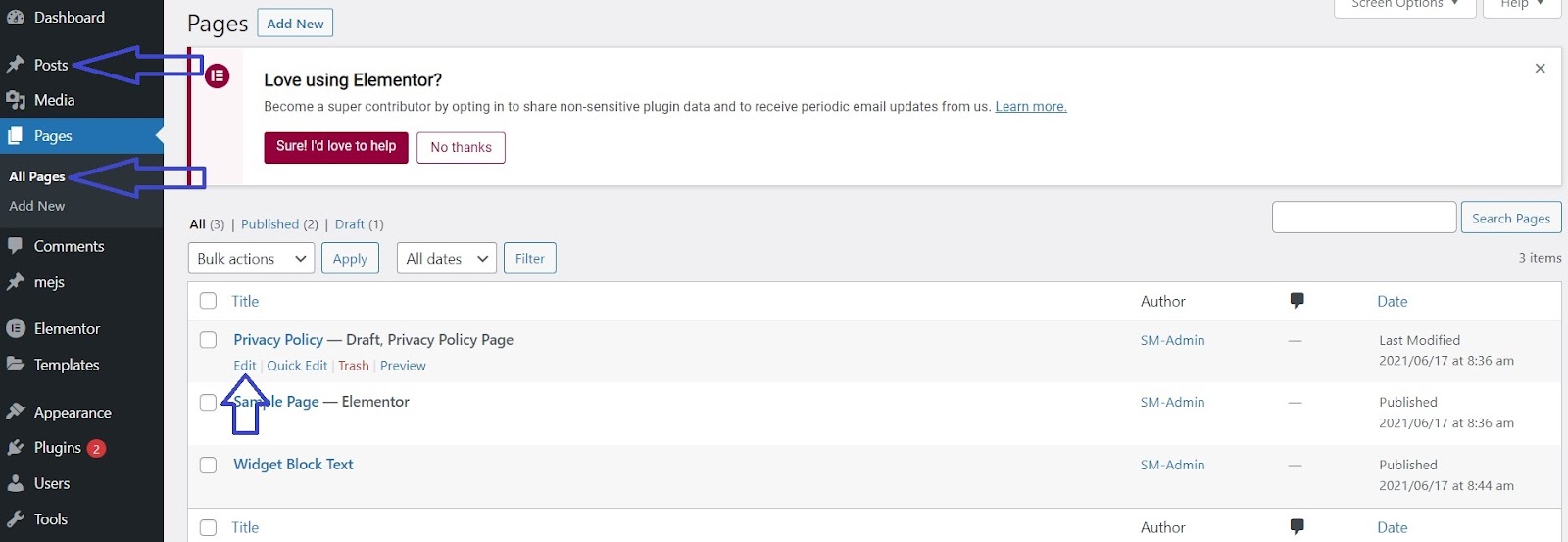
- Go to the Dashboard of your WordPress Theme.
- Click “All Pages” if you want to check the “Pages” or “All Posts” if you want to check the “Posts”.
- Click the “Edit” button of your chosen page or post.

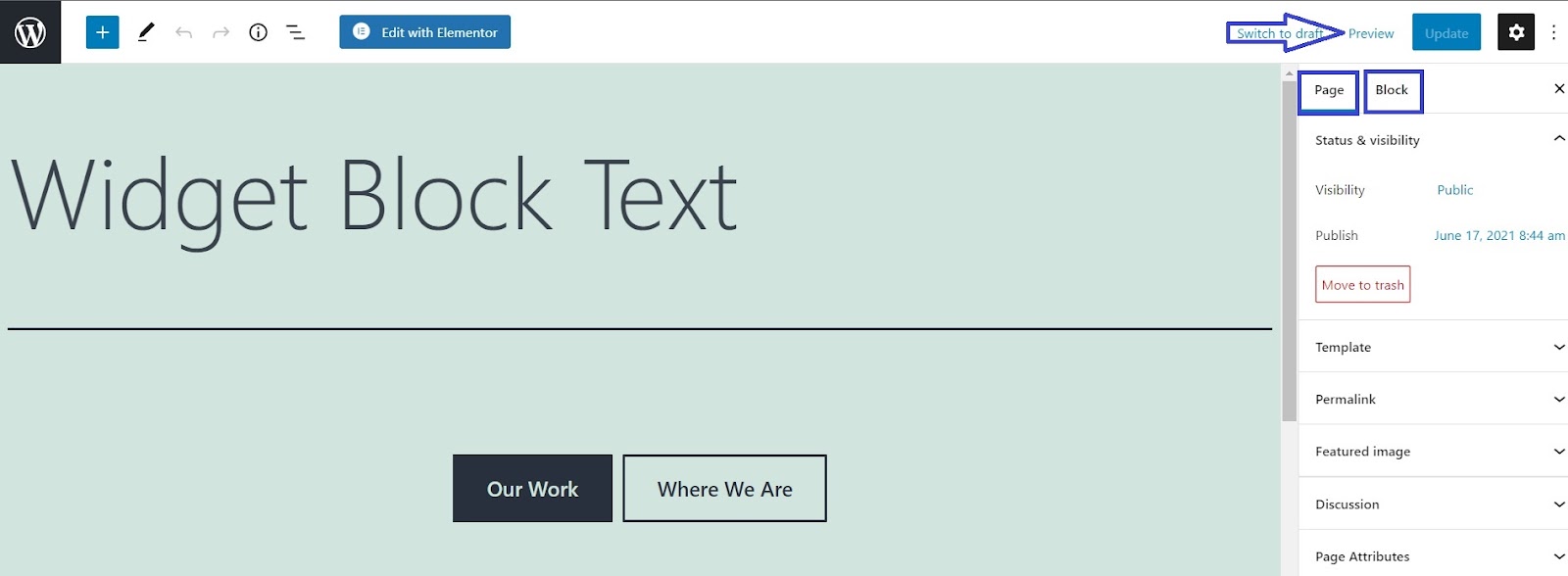
- You will be redirected to the backend of the page/post. You will find the Page and Block under the Preview button or on the right side of page. See screenshot below:

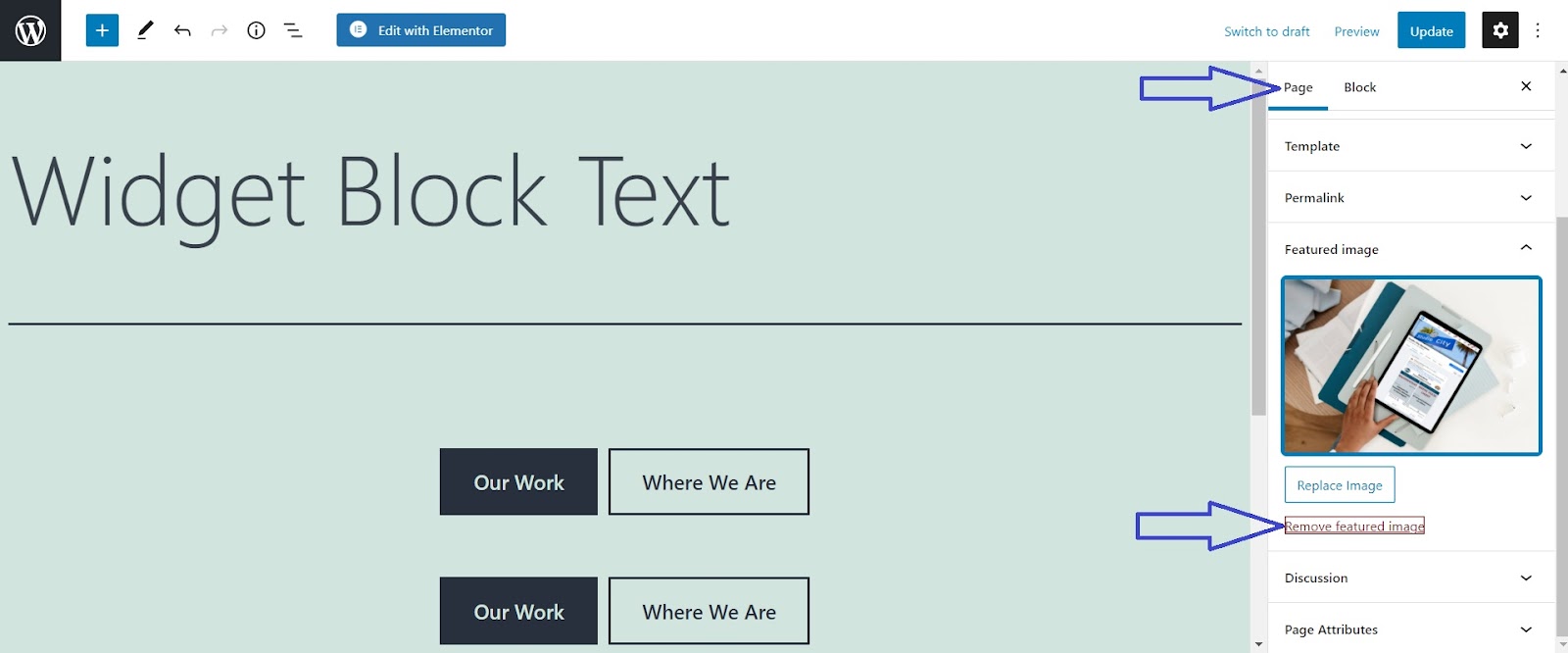
- You will then find the “Featured Image” under the “Page” section. Under the Featured Image, you will find the “Remove featured image” See screenshot below:

There should be a “Display/Hide Feature Image” or anything that will give you an option to hide your featured image somewhere in the backend of your page or post if you can’t find it, then it means that the theme that you are using doesn’t have options for it.
If that’s the case, we recommend you use WordPress Themes that are SEO-friendly, easy to use, and fully customizable. Themes such as Rara Business Pro, Astra, and Divi can give you control over your featured image options.
Hide your featured image using WP Plugins
If the WordPress Themes that you are currently using don’t have options to hide your featured image and you also don’t want to replace your current theme with a new one, you can try using WordPress Plugins to do the job. However, we recommend you do your research first before you use WordPress plugins. The reason is that some of these plugins haven’t been updated for a long time and haven’t been tested with the latest WordPress versions, so be careful and be mindful of that.
Study shows that one of the reasons why WordPress becomes vulnerable is due to plugins incompatibility to WordPress versions.
Here are some plugins that you can use:
Hide featured image on all single page/post Plugin

The Hide featured image on all single page/post plugin will hide all featured images on your pages of posts when the audience views them on their own tab. The posts are not modified since they still have featured images if you selected one. This plugin only disables your theme’s ability to access the image when viewing the page or post.
For more information about this plugin, you can check the WordPress description.
Please check the instructions below to install the plugin:
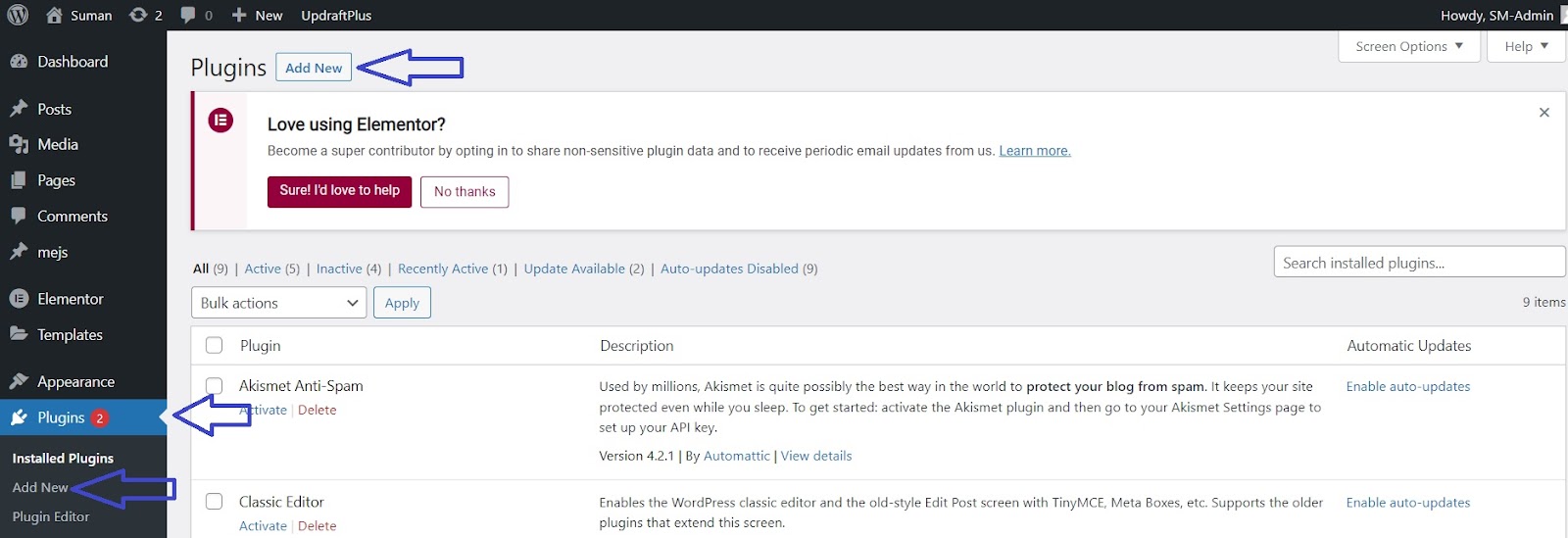
- Under your WordPress Dashboard, click “Plugins”, you will be redirected to the plugin tab, in the plugin tab, click “Add new” on the upper left or under the plugin section. See the screenshot below.

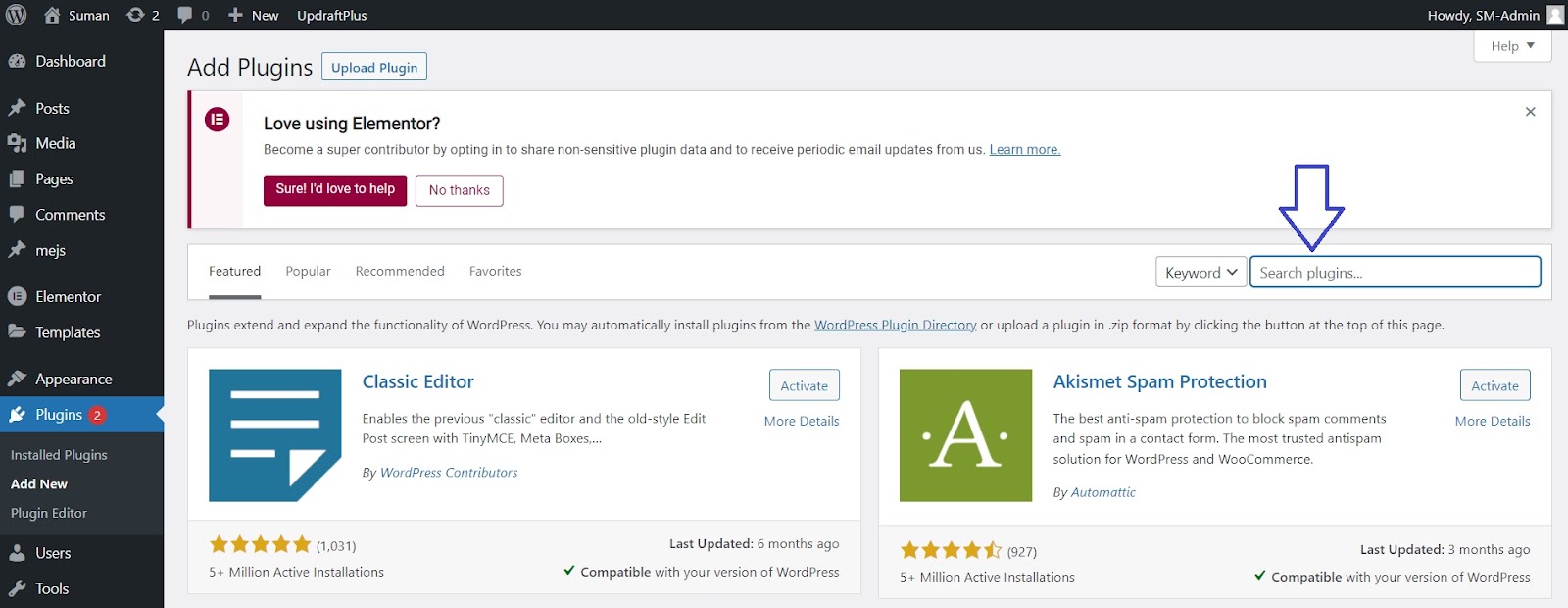
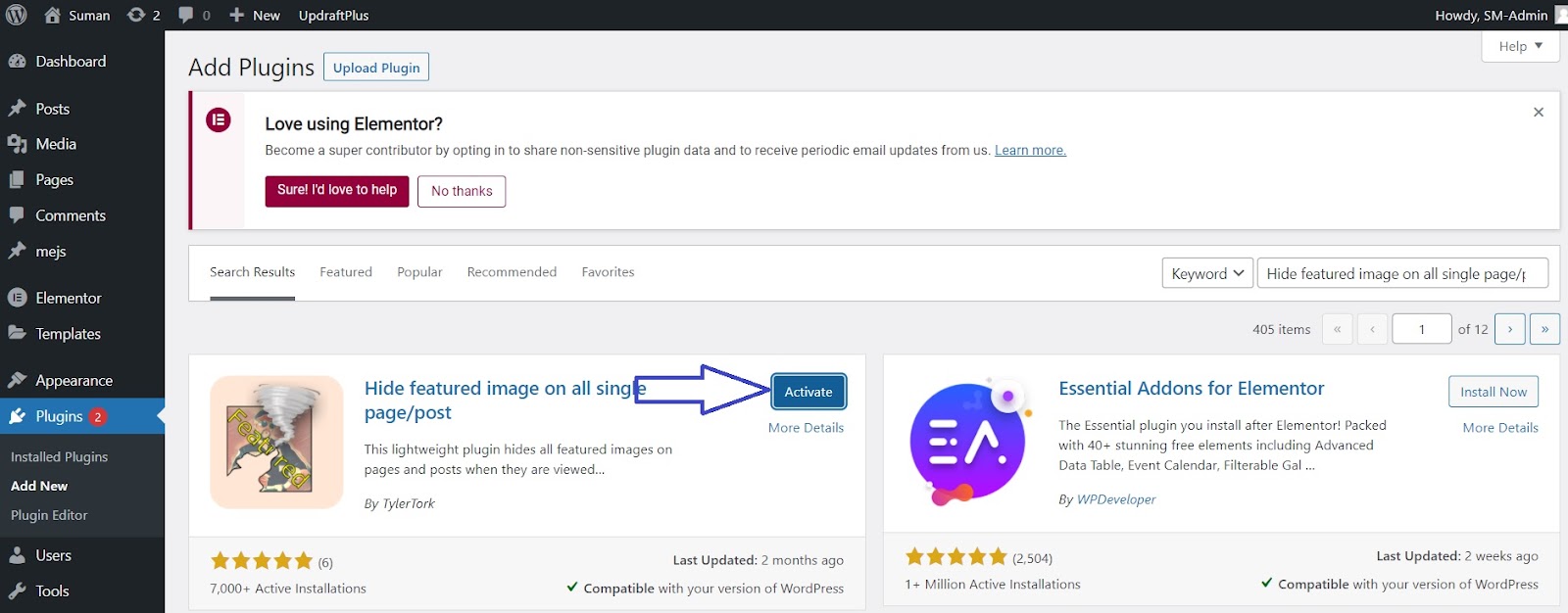
- After you click the “Add new” button, you will see all the plugins that you can download and install on your website. To look for the plugin that you want to install, just simply search the plugin in the search bar. See the screenshot below.

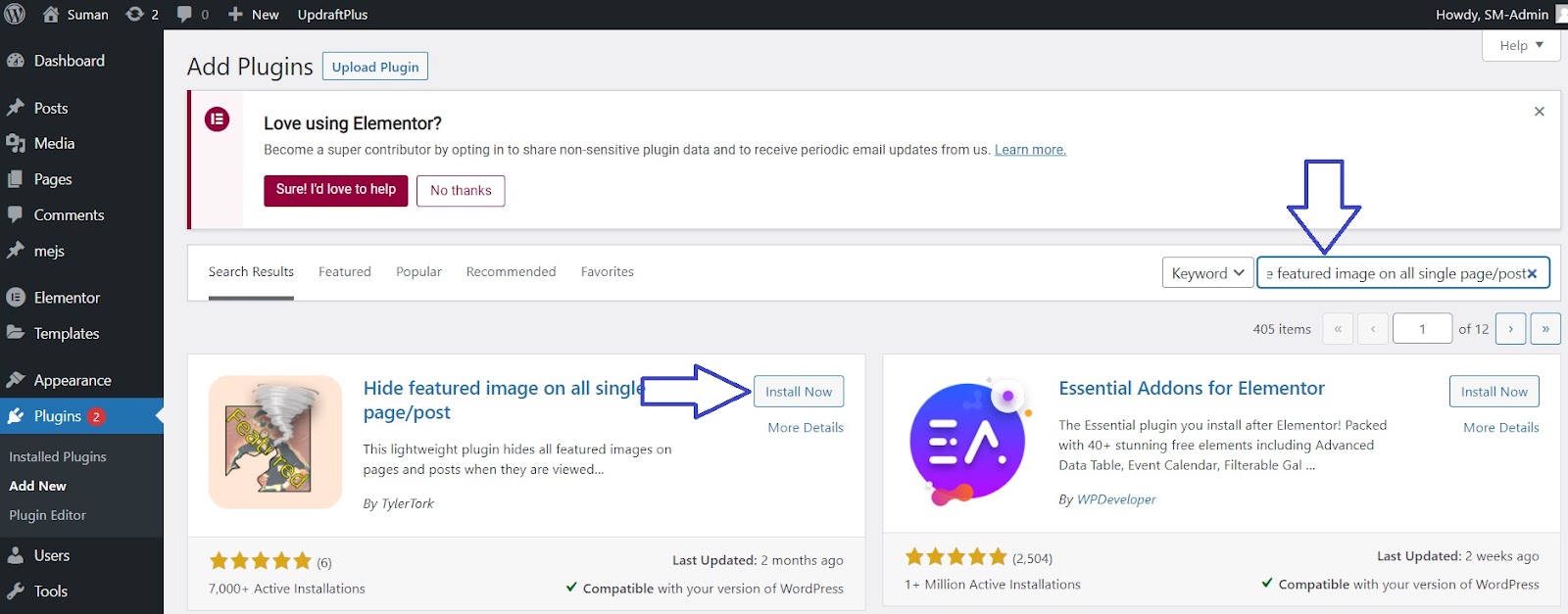
- Once you see the plugin that you wanted to install, just click “Install Now” and wait for it to be installed. When you are done installing the plugin click “Activate”. See the screenshots below.


In the Hide featured image on all single page/post, since there are no settings; the plugin just does the one thing. However, the changes made by this plugin will only apply to existing posts as well as anything you created or added after activation. You will have to edit your old posts that might be affected by the change caused by the plugin. If you have a lot of old posts you might want to consider using a different plugin.
Conditionally display featured image on singular pages and posts

The Conditionally display featured image on singular pages and posts will allow you to choose to display your featured image or hide it in a single view. This feature can get handy if you want the featured image to be shown on the front page or archives but you don’t want to see the featured image on every post on your site.
The plugin has a simple checkbox under the featured image in the backend of the page or post (if you are using classic editor it called the meta box), this checkbox will let you choose for the featured image to be shown in a singular view or not.
For more information about this plugin, you can check the Plugin description.
For the installation, it is the same with other plugins:
- Under your WordPress Dashboard, click “Plugins”, on the plugins tab, click “Add new”
- You will see all the plugins that you can install on your site. Input the name of plugins that you want to install in the “Search Plugins” bar.
- Once you see the plugin that you are looking for, click “Install now”, wait for it to be installed, and then click “Activate”
How to use it on the backend of the page or post:
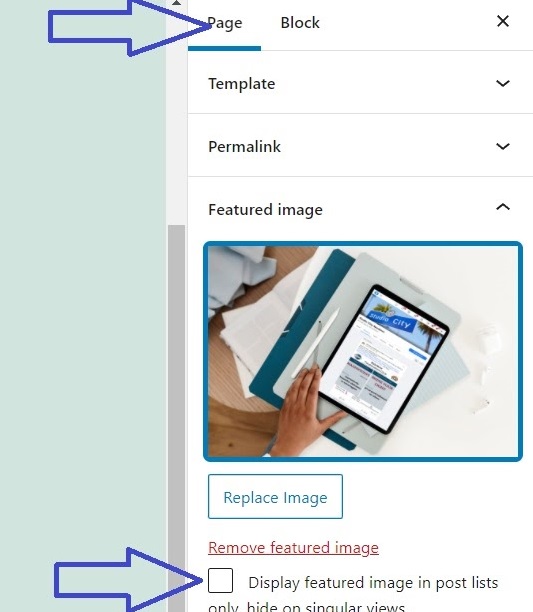
- On the backend of your page or post, under the page section, you will see the featured image
- Under the featured image is where you can find the checkbox that will give you the options to hide or display your featured image in a singular post. See screenshot below

WP Hide Show Featured Image
The WP Hide Show Featured Image plugin will give you the control to hide the featured images in all posts and pages.
For the installation, it is the same with other plugins:
- Under your WordPress Dashboard, click “Plugins”, on the plugins tab, click “Add new”
- You will see all the plugins that you can install on your site. Input the name of plugins that you want to install in the “Search Plugins” bar.
- Once you see the plugin that you are looking for, click “Install now”, wait for it to be installed, and then click “Activate”
How to use WP Hide Show Featured Image:
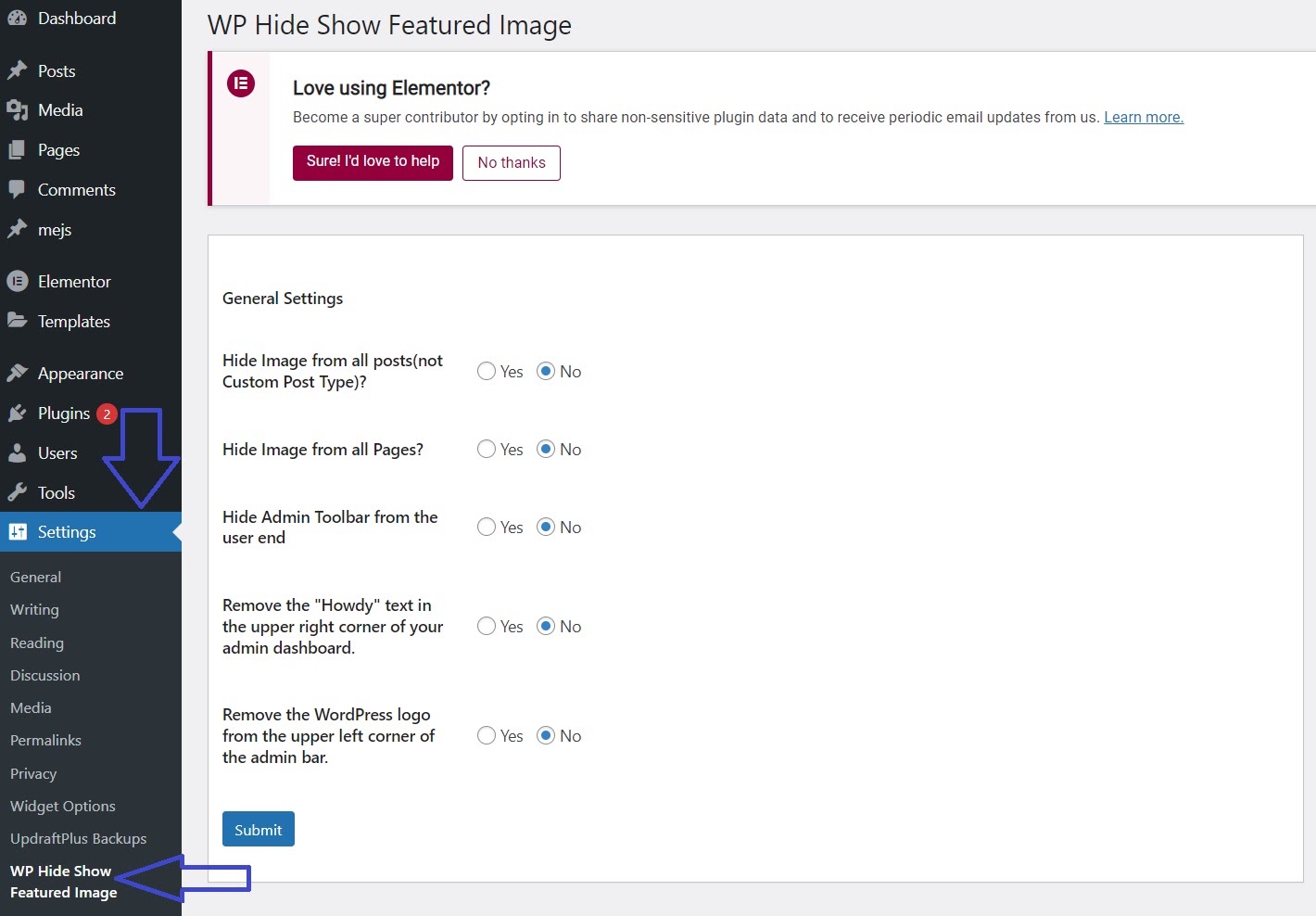
- Under the WordPress Dashboard, hover your mouse in “Settings”
- Under the settings, click WP Hide Show Featured Image.
- You will then be redirected to the WP Hide Show Featured Image tab, there, you will see the features where you can control where to hide your featured image. See screenshot below.

FREQUENTLY ASK QUESTIONS
How to hide featured images in WordPress posts without plugins?
If you don’t want to use plugins to hide your featured image, you can use a simple line of custom CSS code in WordPress.
Follow these steps below:
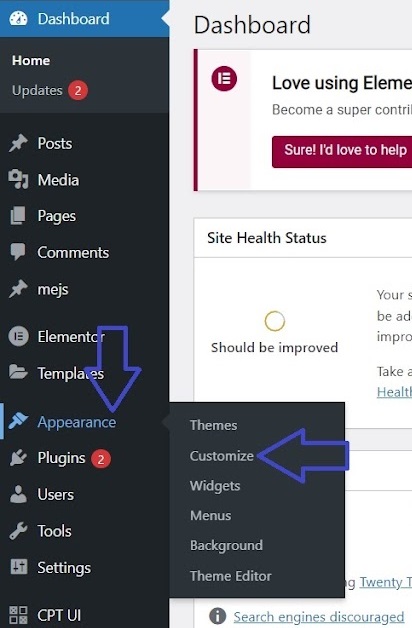
- Under your WordPress Dashboard look for Appearance, then hover your mouse to Appearance, then click Customize.

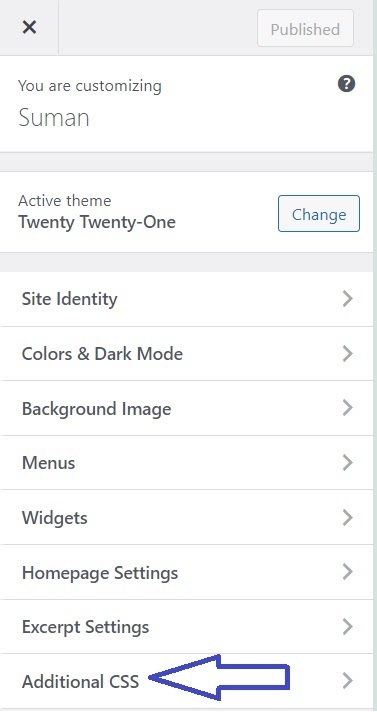
- You will be redirected to the customized tab, under the customize tab, click Additional CSS.

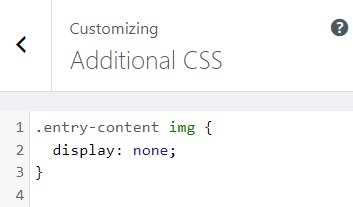
- In the Additional CSS add these code to hide the featured image for the single posts:

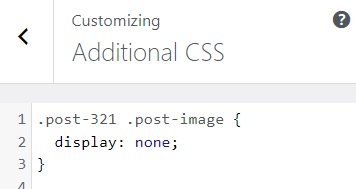
If you want to hide featured image for a particular post, type in the following code:
(You need to replace 321 with your actual post ID.)

In conclusion, we can say that while there are good alternatives, using additional CSS codes is still the easiest, lightweight and safe way to hide featured image.
Thank you for reading. ‘Til the next How-To!