Months ago, I published How to Create Genesis Widgetized Homepage using Extended Widget Options. Now, I’ll be setting you up on How to Style WordPress Footer Widgets on Genesis Websites using Extended Widget Options Plugin.
Why footer? It’s because I always come across blog posts on how to style WordPress headers, and we somehow lose focus of footers which are great spots for encouraging users to engage on our website after reading the contents. They’re also great spots for lead generation since they’re the next sections of the website that users will see after happily reading your amazing blog post.
How to Style WordPress Footer Widgets on Genesis Powered Websites
This tutorial requires the plugin’s premium version. If you haven’t downloaded the plugin yet, go ahead and purchase the Extended Widget Options here.
I’ve created a step by step video guide on how to create your eye-candy footer widgets, but first you’ll be needing to add the code below to your functions.php to enable the widget area.
Then, add the code below to your child theme’s style.css to make the widget full width.
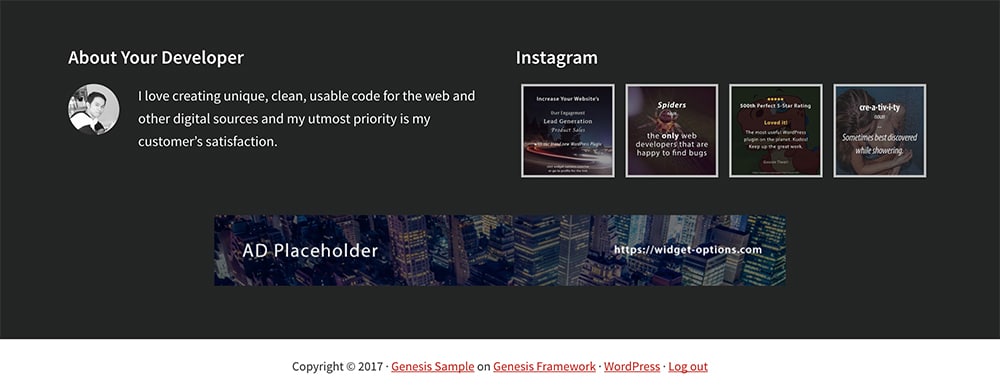
Foodie Pro Style Footer Widgets

Let’s mimic some of the available child themes, so that you could easily get familiar with the looks and steps since you’ve probably seen these themes already.
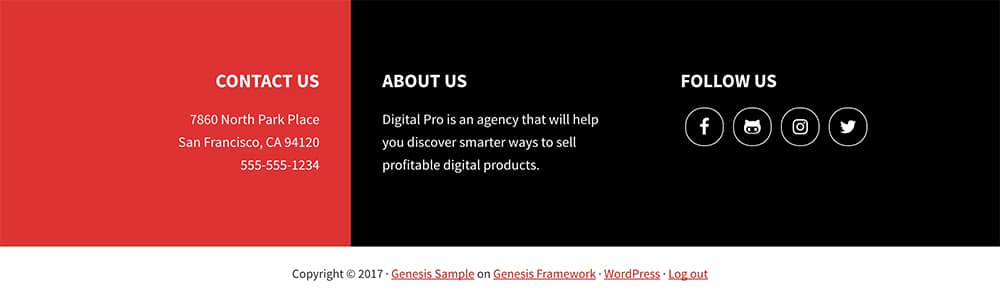
Digital Pro Style Genesis Footer Widgets

One of my favourites! A presentation of footer widgets that make the users easily see your contact information and will also make them stop scrolling to check the text on other widgets. To get started, add the css code below to your style.css:
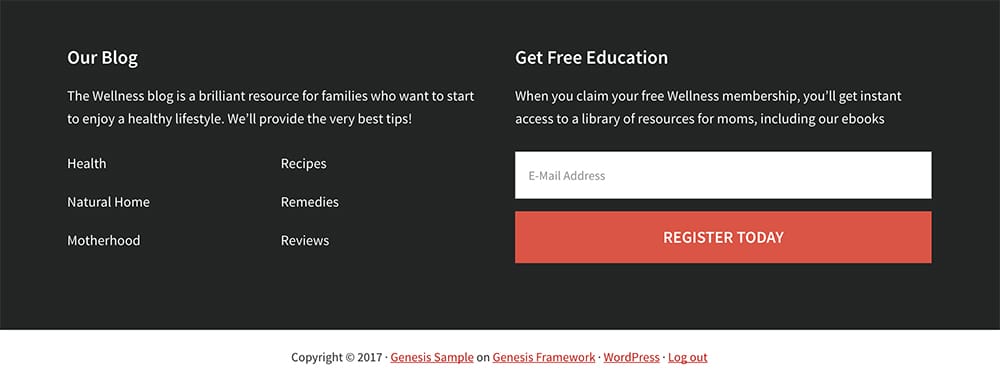
Wellness Pro Style WordPress Footer Widgets

A simple two-column footer widget area with easy navigational links that will surely be helpful to the users, and of course an elegant lead capture opt-in form.
Conclusion
It’s relatively very easy to style footer widgets using Extended Widget Options. You now have full control over the columns and color styling without relying on your themes’s style.css. Please take note also that using this plugin, you can assign different widgets per page, category, post type, user role, custom taxonomy term and more!
Download Extended Widget Options Now
Your turn!
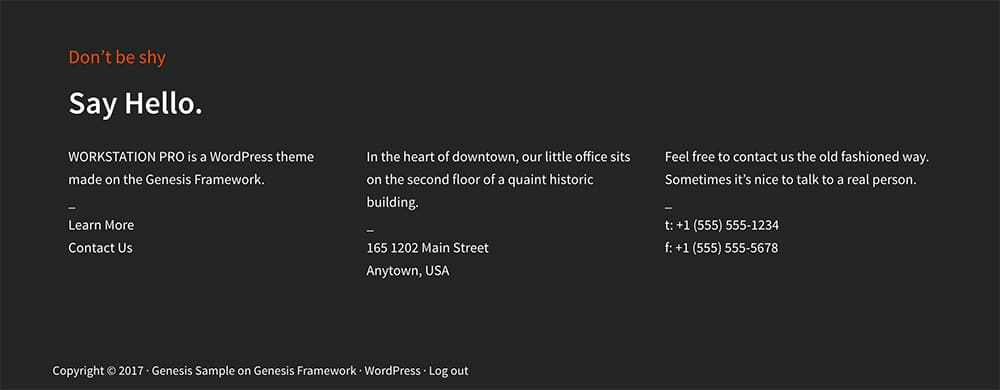
You’ve seen how easy it is to display columns on footer widgets using Extended Widget Options! Now it’s your turn to try and figure out how to copy Genesis Workstation Pro Style Footer Widgets. You can see the screenshot below. I’ve also created the CSS code for you to change the color and size of the first widget. Just add site-footer-hi on custom widget class.

If you have any favourite footer layout, comment the link into the form below and let’s check how Extended Widget Options can be integrated.