In this tutorial I’ll be sharing you how to create Genesis Widgetized Homepage using Widget Options plugin. We’ve been using Genesis Framework for almost all of our sites and been creating compatible plugins to make our lives easier. And of course, part of it is sharing the how tos to the community. Just follow the very simple guide below.
Summary of the steps we’ll be doing:
- Install Extended Widget Options Plugin
- Create custom sidebar widget
- Add widget contents
- Add styling to the WordPress widgets
How to Create Custom Responsive Genesis Widgetized Homepage
Step 1 – Install Extended Widget Options Plugin
If you already have the plugin, skip this step otherwise get the plugin here then install and activate the plugin to get full control over your WordPress widgets.
Step 2 – Create Custom Sidebar Widget
Unlike any other tutorials out there, we’ll just be creating one sidebar widget then use the Widget Options columns feature for hassle-free and beginner friendly options. Add the code below to your functions.php to create and display the widgetized contents below the header section. Of course, you can display them whenever you want using other genesis actions.
Step 3 – Add Homepage Widget Contents
Go to Appearance > Widgets and drag Text Widget or any widget contents you want to be displayed on the widgetized columns.
Then add the widget text contents and images if you want to. You can add any custom widget contents that you need on your website.
Under each widgets you’ll see the Widget Options section, go to the columns tab and select the columns you want to. In this tutorial, we’ll be using three-columned widgets on desktop and one column on tablets and mobile.
Then repeat the steps on your other widget contents.
Step 4 – Add Styling to your Genesis Widgetized Homepage Section
Now go to the homepage section, the appearance isn’t quite nice specially the spacing. To make it looks perfect, add the custom css code below to your child theme’s style.css to fix the padding.
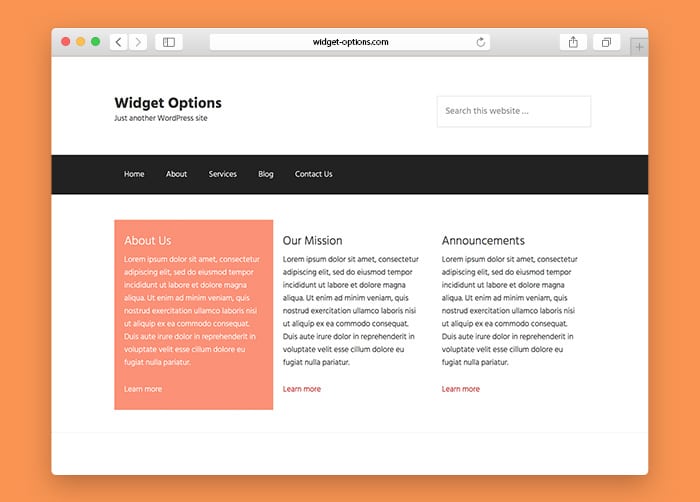
Looks elegantly great now isn’t it? Now then, there are other customization options that the Widget Options plugin can give you to manage your widgets. If you want to add custom background color to make the widgets stand-out a bit more go to the styling tab and change the widget’s appearance property. You can change the colors or add background images if you want too.
Extended Widget Options provides a lot of options for you to manage your custom widgetized homepage widgets, you can also change the alignment if you see fit. The rest will be up to your creativity.