Visitors of your website expect a pleasant viewing experience besides good-quality and high-reliability contents. They want ease and convenience and never want to be forced into doing anything; they want the freedom to take actions at their own pace and time. This is where floating call to action buttons come in very handy.
To help you design your pages with user experience, preference, and engagement in mind, you need plugins that allow for users to explore your pages without them feel intruded. Rather, you want to be helpful in a “semi-active, semi-passive” way. It’s like you don’t create call to actions buttons within or even over the content, but you make options to make actions conveniently accessible within their view and reach without blocking their views off of your main contents.

The Benefits of WordPress Floating Call to Action buttons
What are the benefits of using WordPress floating call to action buttons? The first two paragraphs briefly explain the good things about them. Now, lets go over the details.
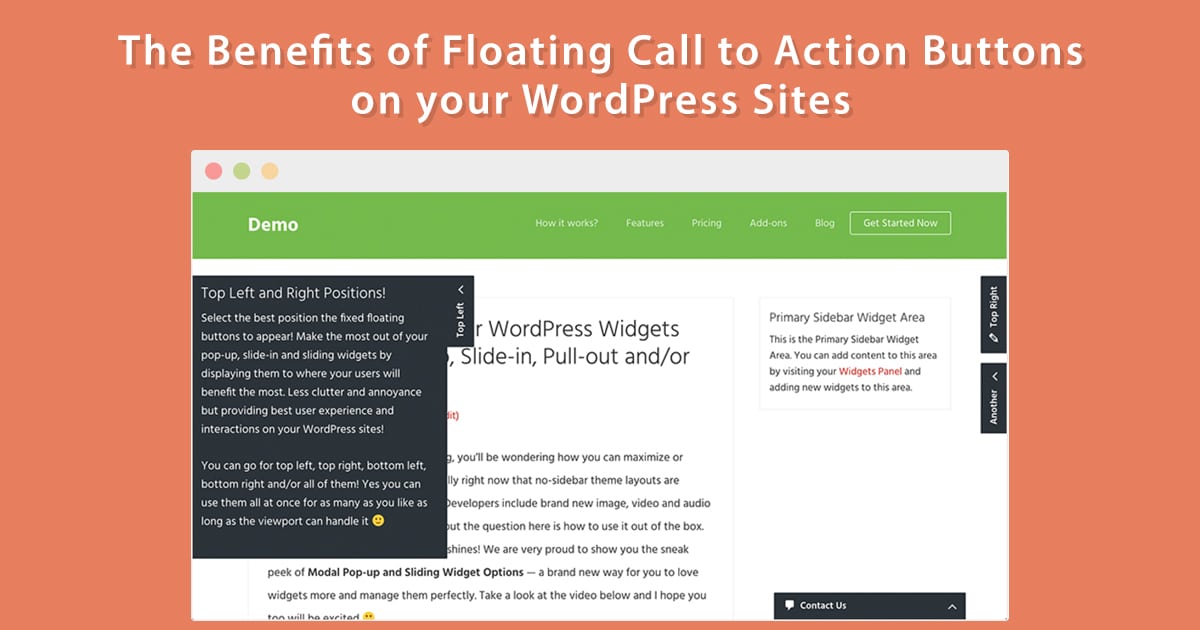
- WP floating call-to-action buttons are user-directed. You don’t tell users; rather, you suggest them what to do. For example, pop-ups are annoying and it’s proven that people leave because of frequent pop-ups. Thus, you want to choose modal pop-up which button sits in on corner of the page. In addition, it doesn’t pop up unless you give it a click. This means you become less intruding to your visitors. This way, you make them feel free to go through your pages with ease and convenience.
- They help avoid clutter. Messy webpages mark down user experience. You know there’s a chain reaction; this leads to poor user engagement. Sure you can avoid clutter in many ways, such as using your sidebar or your footer to display your sales, feedback, e-mail opt-ins, for example. However, you want these forms to be visible to your visitors anywhere they are on the page. The solution is to use a floating form buttons that you can tuck in at any side. Imagine film indexers that you use in your college notebook. When you browse a page in your notebook, and you want to view a different topic, you know you don’t find that topic in the current page you are in. You organize your notebook contents per topic, so you refer to one of your film indexers to find what you’re exactly looking for.
Enable Floating Call to Action Buttons with Widget Options
One of the plugins that enables floating call to action buttons on your websites is the Widget Options. With its recently launched Pop-Up and Sliding Widget add-on, you can create multiple floating pull-outs, slide-ins, and modal pop-up buttons at the same time in any of your pages. Here’s the preview on how the add-on works.
There are absolutely many ways to ensure user engagement on your websites, and using widgets is one of them. Making your important widgets floating over the page makes them ready to take your users’ actions any time. Moreover, with the help of plugins, such as the Widget Options with the Pop-up and Sliding Widgets add-on, you can make your pages clutter-free and user-friendly.