Widget Options Documentation
How to use Widget Options in Block Widget Editor
Starting Widget Options v4.0.0 and Widget Options Extended v5.1.0, Widget Options has become a Gutenberg block-enabled plugin. You completely manage and control their visibility, appearance, and behavior in the Block Widget Editor and even with pages, posts, and other custom post types.
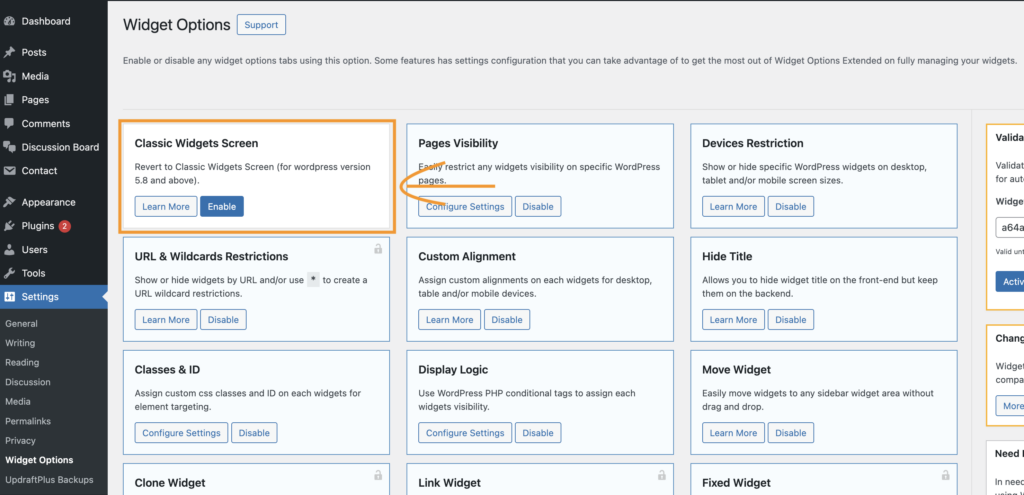
Simply make sure that the Classic Widget Screen from the Widget Options settings is disabled. And if you want to keep using Classic Widget Screen, simply enable it.

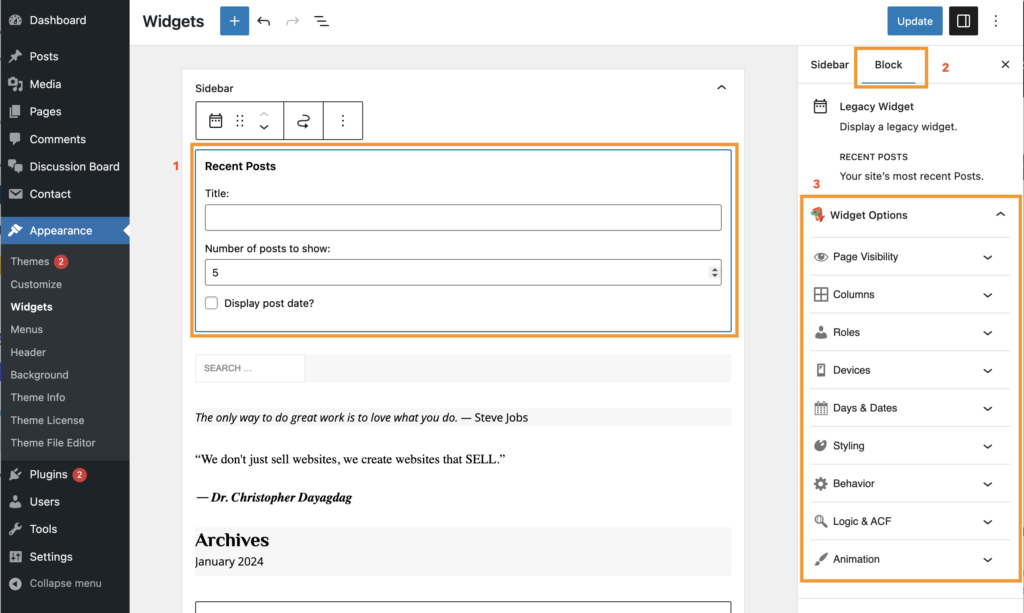
When you navigate to the Widgets page (Appearance > Widgets), the Block Widget Editor will load. From there, simply select a widget, and you’ll find the Widget Options feature settings readily located on the right side under the ‘Block’ tab.

Widget Options on the Gutenberg Block Widget Editor is feature-packed with:
- Widget/Block Pages Visibility
- Defaults Pages
- Posts
- Custom Posts Type
- Taxonomies
- Author Pages
- Target URL
- Keyword Slug Filter
- Widget/Block Styling and Responsive Visibility
- Columns
- Devices Alignment & Restriction
- Widget Styling
- Forms Styling
- Animation
- Class & ID
- Widget/Block Conditional & Logical Visibility
- User roles
- Days & Dates Range (can even set date range without the year)
- Logic Display
- Advance Custom Field
- Widget/Block Behavioral Visibility
- Fixed Widget
- Link Widget
- Widget Cache