Let me show you how you can add a WordPress Sliding “Leave a Message” with sticky button – a floating call to action button that sticks around as users scroll the page. But first of all, here’s why you should:
It’s very important to get in touch with your site users. That’s why you encourage them to send you a message. However, we know that a pop-up call to action widget can sometimes be too intrusive. Moreover, you want your “Leave a Message” widget to “be there” when they need it. In other words, it needs to be visible to your users at all times. This way, users can send you a message anytime they want to without leaving the page. They don’t even have to leave that spot on the page to scroll up or down to your message button. Therefore, they won’t lose sight of the main content they go for in the first place.
The result: satisfied, well-engaged, and interacting users.
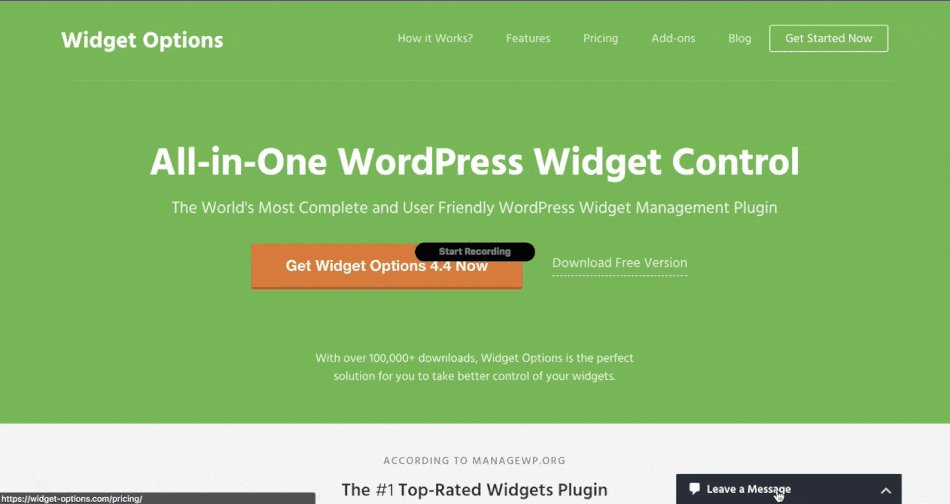
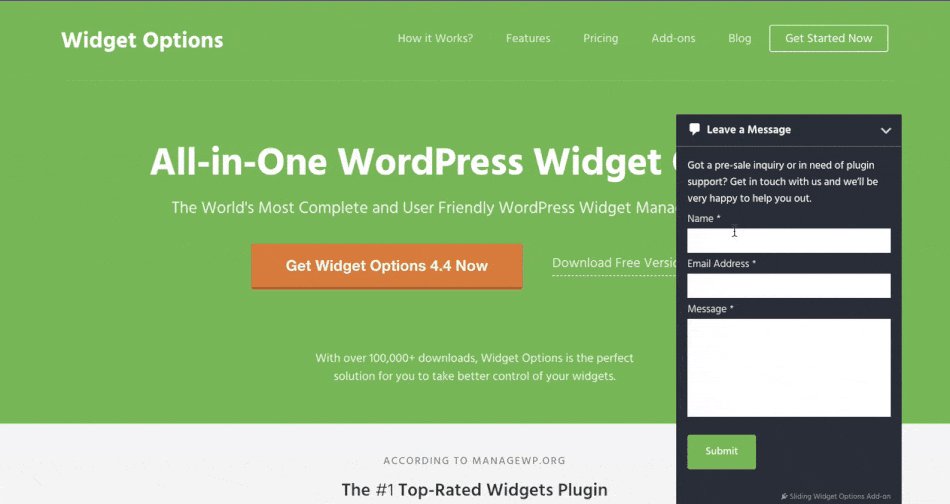
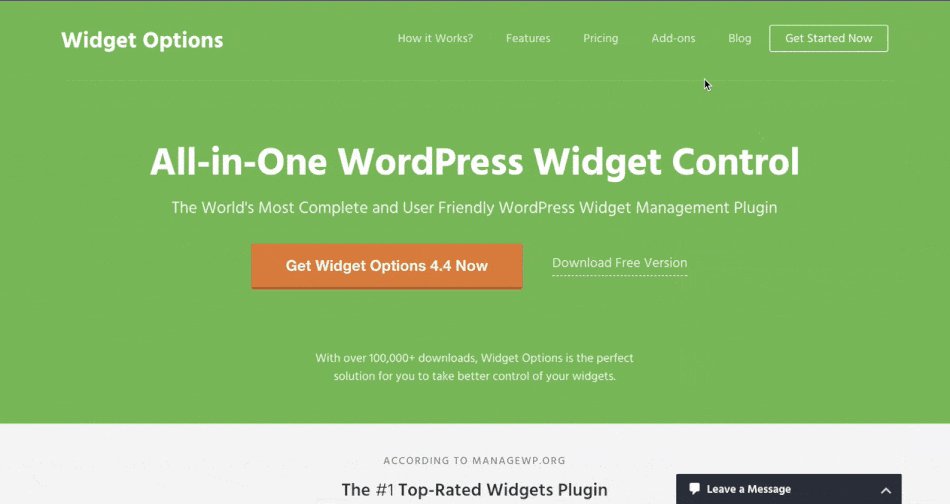
This is how a WordPress sliding “Leave a Message” with sticky button looks like:

With just a click of or on mouse over that button, the message form simply goes sliding into the page. Widget Options’ Modal Pop-up & Sliding Widget Options Add-on makes this possible.
Follow these steps to add WordPress Sliding “Leave a Message” with Sticky CTA Button on your pages.
- Get the Modal Pop-up & Sliding Widget Options Add-on. It works with both the premium and free versions of the plugin.
- From your WordPress dashboard, go to Appearance >> Customize >> Widgets.
- Click the Add a Widget button. Choose your Contact Form Widget. Then, begin customizing your new Form widget.
- Go to the Styling tab (paint palette icon); then, go to the Slide-in tab. Check box for “Enable Slide-in”.
- Choose position for the button.
- Next, pick what will trigger the sliding: On Click or Mouse Over.8. Add your opener label by typing “Leave a Message” on the Text field. After that, you may customize text and background color and select icon (I choose no icon this time).
- On the Display settings, set width.
- Finally, click the “Apply” button and see that your Sliding “Leave a Message” with sticky button is now visible on the page.
Here’s the full video instructions if you prefer following the steps visually:
You have a lot of other options to style your sliding sticky widgets. For example, you can set display to modal pop-up and choose where the form should appear: in the middle, on the left, or on the right.
Moreover, you can use the Exit Intent Option, which makes the form automatically open when user is about to leave your site. You can also opt to hide icon or label on certain devices.
And there’s a lot more you can do with the Modal Pop-up & Sliding Widget Options Add-on. Go and get it now.